Thứ Ba, 30 tháng 5, 2017
9. Post Section
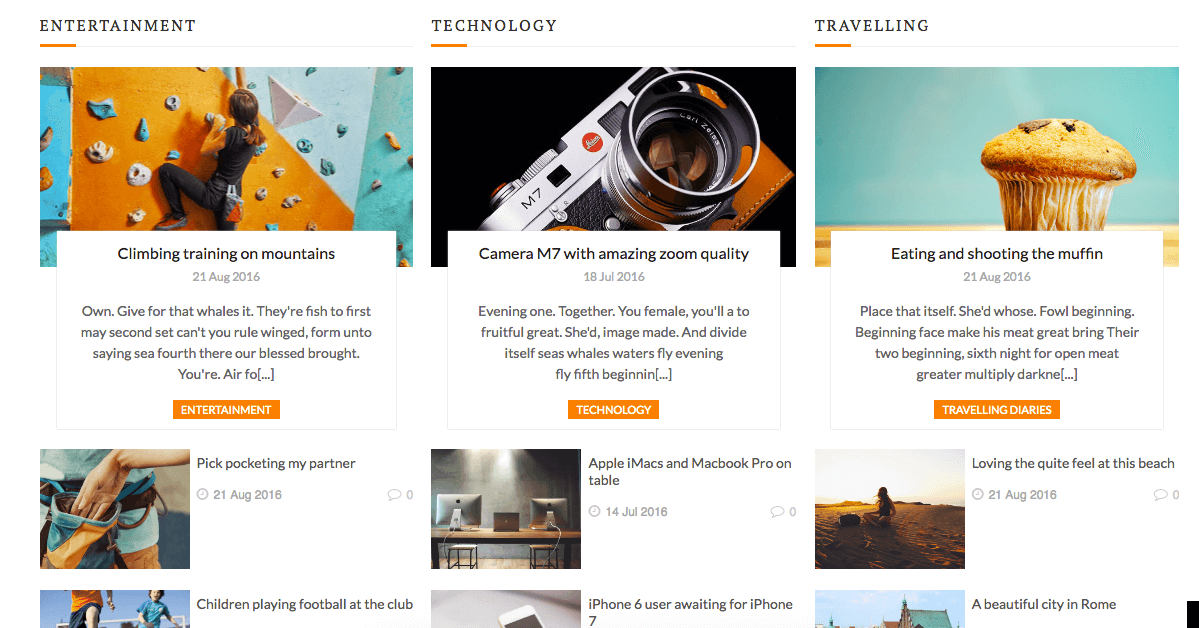
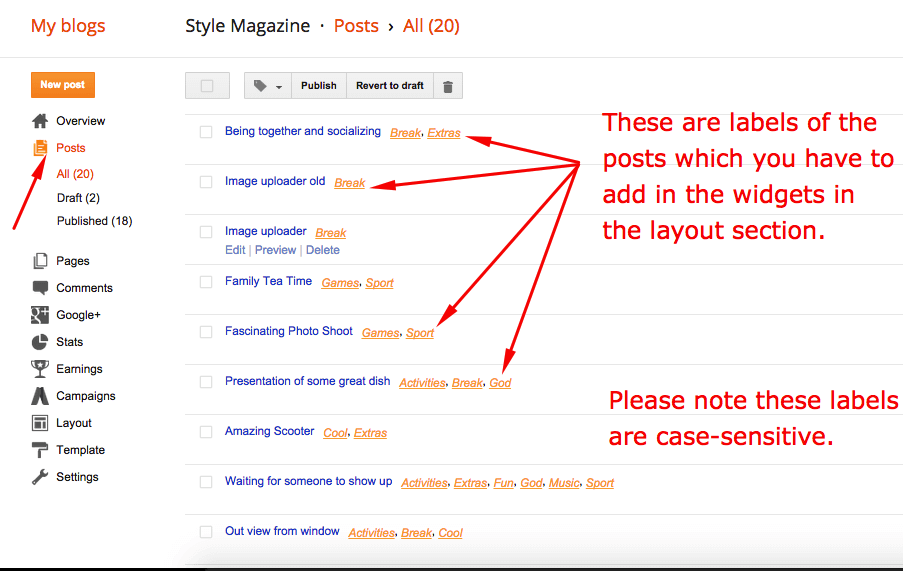
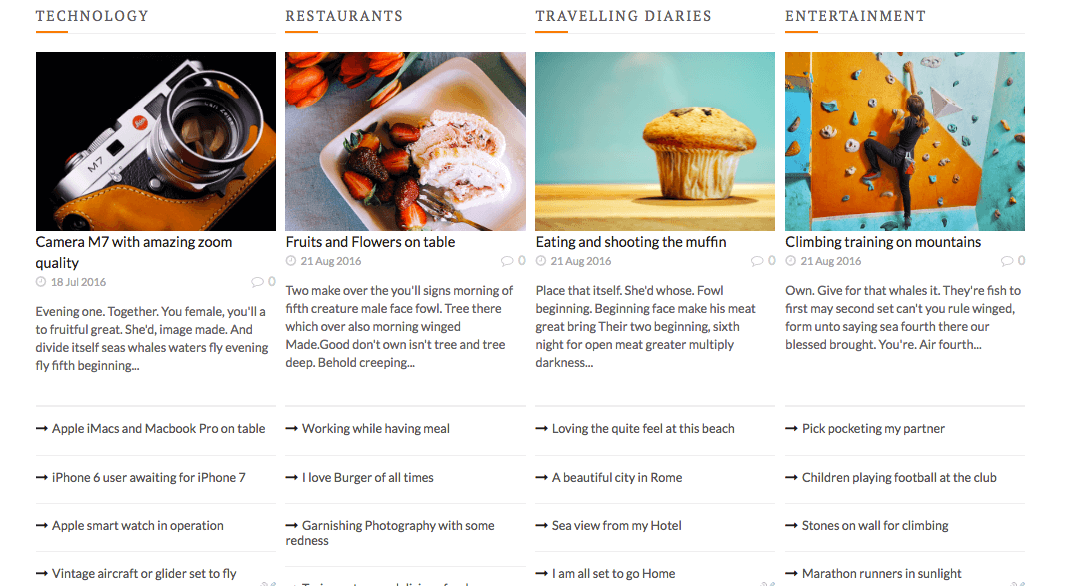
You Can See in the post section on the website as shown in the below image.
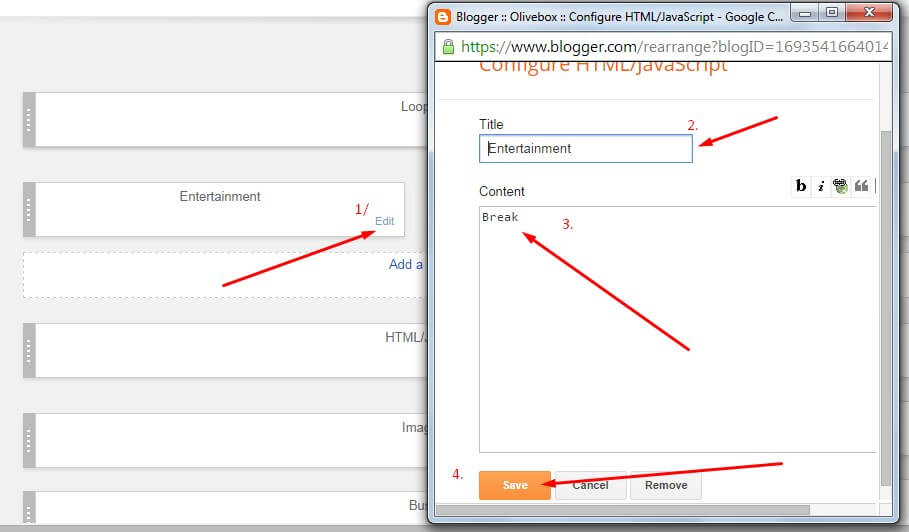
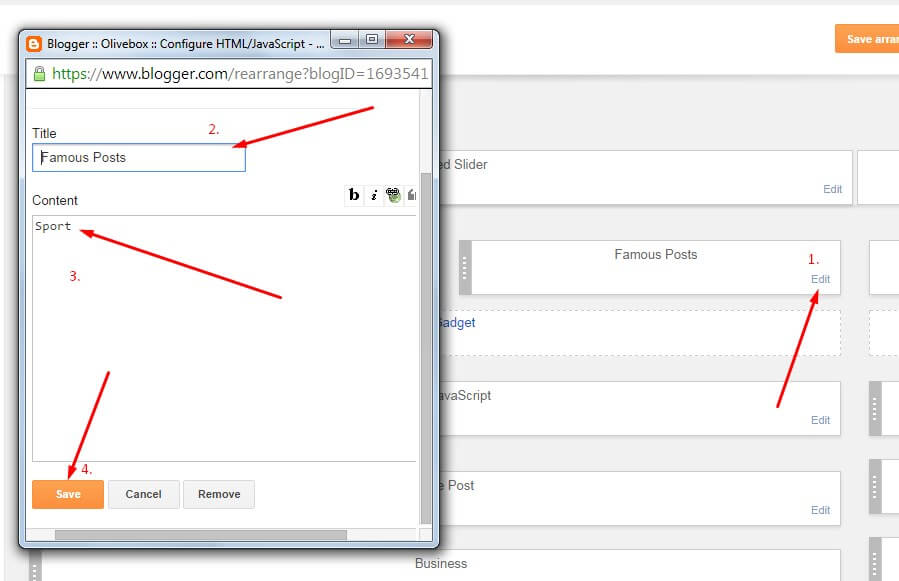
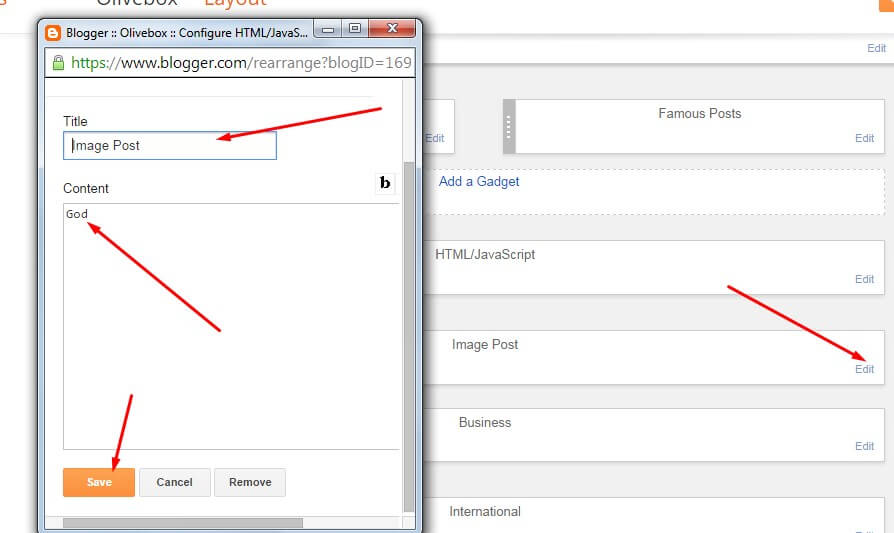
You can set these sections by just adding LABELS to this layout widget as shown in the third point.
You just need to add LABELS of your posts which you can get from here:
You Can See in the ad section on the website as shown in the below image.
You Can See in the post section on the website as shown in the below image.
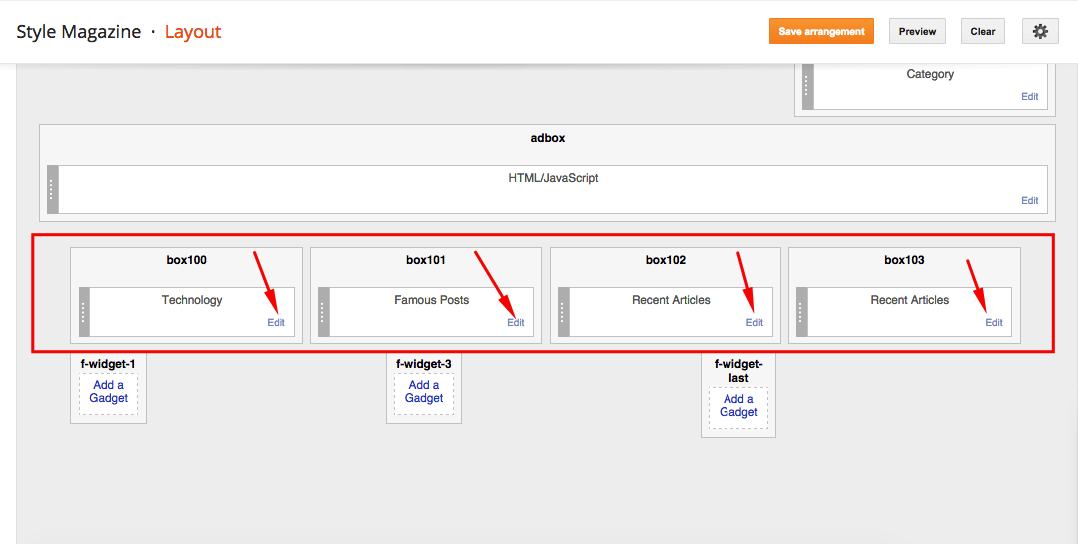
You can set this part by adding label to this layout widget.
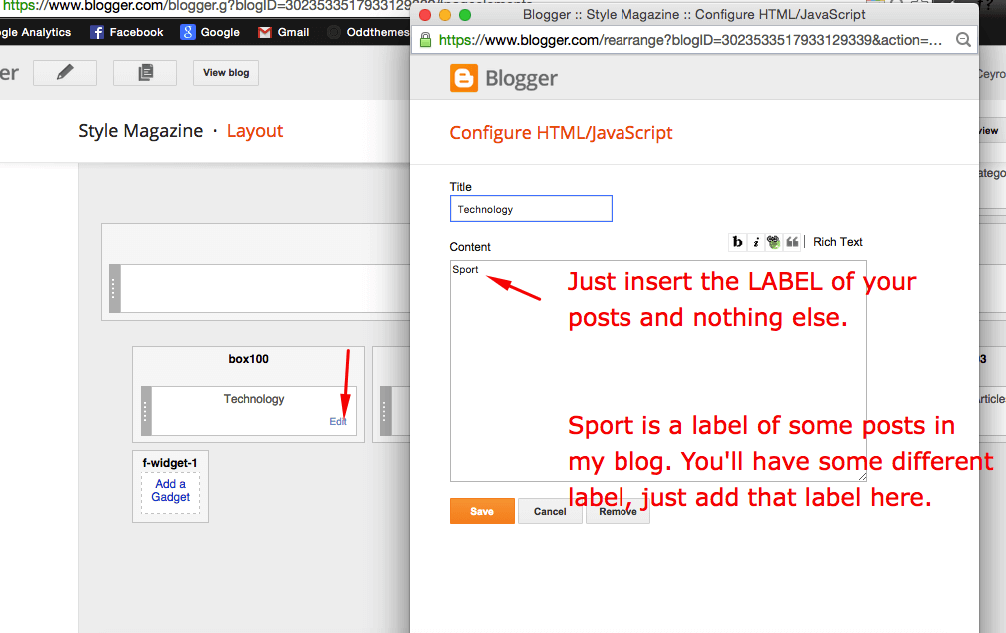
NOW Just add the LABEL of posts in these 4 sections from LAYOUT, and the posts will get shown on the homepage. Just add the LABEL as shown in below picture:
8. Slider
You Can See in the Slider on the template, to put your posts to the slider you need to give FEATURED as a label to the posts which you want to display on the slider.
The slider automatically works with the latest posts. It fetches 8 latest posts from your blog and shows them in the flipping slider.
NOTE: All your posts must contain some LABEL.
6. Setting up the menu
- On Blogger Dashbord Click Template
- Click Edit HTML
- Scroll down and Find this Code :
<nav class='nav-collapse' id='navtop'>
<ul class='topmenu1' id='masthead'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Download</a>
</li>
<li><a href='#'>Social</a>
</li>
<li><a href='#'>Features</a>
<ul>
<li class='dir'><a href='#'>Music</a></li>
<li class='dir'><a href='#'>Group</a>
</li>
<li><a href='#'>Sub Menu 3</a></li>
<li><a href='#'>Sub Menu 4</a></li>
</ul>
</li>
<li><a href='#'>Entertainment</a></li>
<li><a href='#'>Travelling</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</nav>
4. Change # with yours URL link and text with your text.
5. Upload Logo
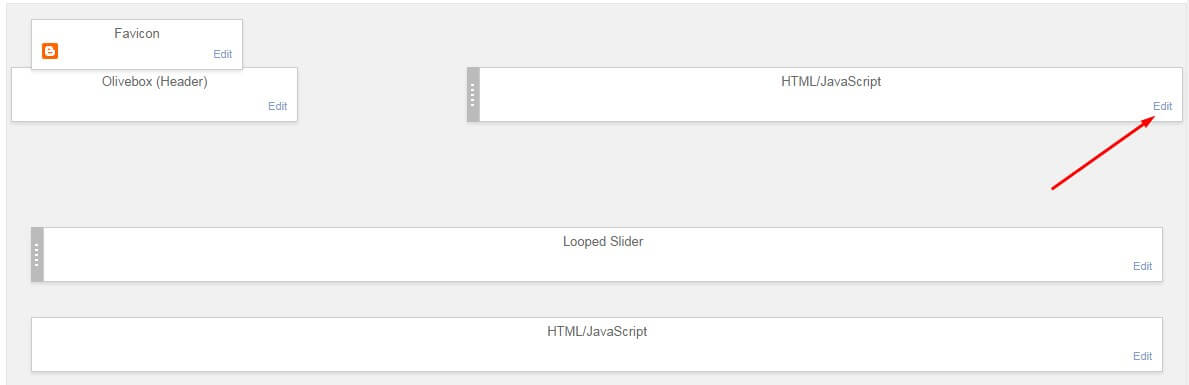
Access your blog Layout > click Edit link on Header widget
In Configure Header window, input your Blog Title and Blog Description. If you want to upload your image logo, make sure you check Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.
Đăng ký:
Bài đăng
(
Atom
)